FireBug, l’outil de développement et de test web ultime

Développée par Joe Hewitt, à qui l’on doit l’interface de Netscape et de Firefox ou encore la librairie Boxely d’AOL, FireBug est une extension Firefox pour faciliter le test et la correction d’applications web riches (HTML, CSS, Javascript, XML et Ajax).
Attendue depuis quelques mois comme le Graal du développeur web, je viens d’en tester la dernière version (v.0.4.1 du 13 octobre 2006). Bilan ? Il suffit de trente secondes pour comprendre que cet outil est indispensable ! Petite tour de ses atouts.
Après une installation automatique et sans histoire, FireBug est accessible par le menu principal de Firefox. Une icône apparaît également dans la barre d’état et indique si la page web en cours est valide (icône verte) ou si elle contient des erreurs (icône rouge avec le nombre d’erreurs). Un volet permet d’utiliser toutes les fonctions de FireBug directement sous la page web testée.
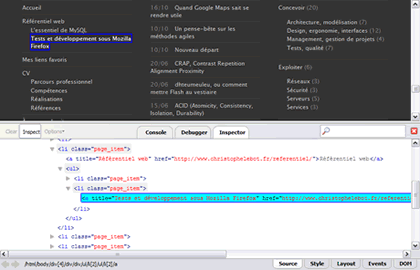
Inspection du code
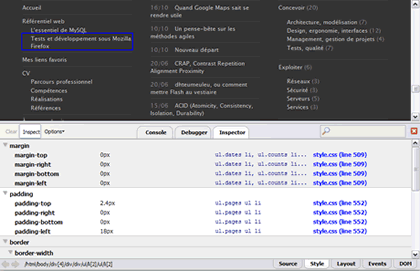
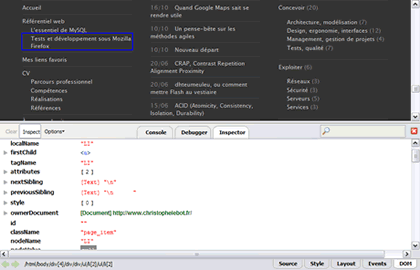
FireBug possède un inspecteur contextuel très efficace pour parcourir le code d’une page web. Il suffit de placer le pointeur sur un objet de la page pour en voir le code HTML ou obtenir des données numériques (taille, position, marge, espacement…). Si des fichiers sont liés (styles, scripts), il suffit d’ouvrir la balise HTML correspondante pour voir le code du fichier lié. C’est simple et rapide ! L’inspecteur gère aussi les styles CSS. On peut contrôler leur définition sur n’importe quel objet et détecter rapidement des conflits d’attributs. Quant aux as du DOM (Document Object Model), ils seront ravis d’en consulter les propriétés de façon aussi simple.



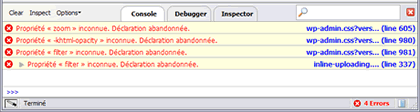
Affichage des erreurs
En cas d’erreurs dans une page (HTML, CSS, Javascript), FireBug en dresse la liste et le détail (objet, valeurs, numéro de ligne…). Comme l’accès au fichier incriminé est immédiat (lien vers le fichier, puis sélection de la ligne), la détection des erreurs est très efficace.

Debugger Javascript
FireBug ne se contente pas d’afficher les erreurs, il peut aussi servir de debugger en testant les scripts Javascript pas à pas. Bien sûr, beaucoup d’entre nous trouverons ses fonctions trop simples, mais il est suffisant dans 80% des cas. Et il y a une console Javascript en prime pour exécuter des commandes directement !
Contrôle des flux Ajax
Je garde le meilleur (à mon goût) pour la fin : l’Ajax Request Spy. Avec lui, le trafic Ajax entre le client et le serveur n’aura plus rien à cacher ! J’adore.
Conclusion
Même si Joe Hewitt est encore loin de la version 1.0, son travail est déjà remarquable et terriblement efficace. Pour ma part, je garde la version actuelle qui m’a déjà permis de faire le ménage dans plusieurs sites en… 20 minutes ! En ce moment-même, je constate que l’interface de gestion de WordPress (moteur de mon site) contient, elle aussi, des erreurs… C’est redoutable.
Commentaires
Christophe
Je viens de lire l’article du Journal du Net sur FireBug. C’est un complément idéal à mon article puisqu’il présente en détail ce que je n’ai pas abordé : les assertions.
Une bonne et saine lecture !
19 octobre 2006, 16h49 ·decorné
hum très intérêssant cette extension, je possédais déjà la webdevelopper 1.0.2 sous firefox mais celle-là je ne la connaissais pas … zou dans mon panier 🙂
10 novembre 2006, 17h18 ·grand merci pour ce petit cadeau de fin d’année mister Hewitt
seb